UIUX Responsive Web Design
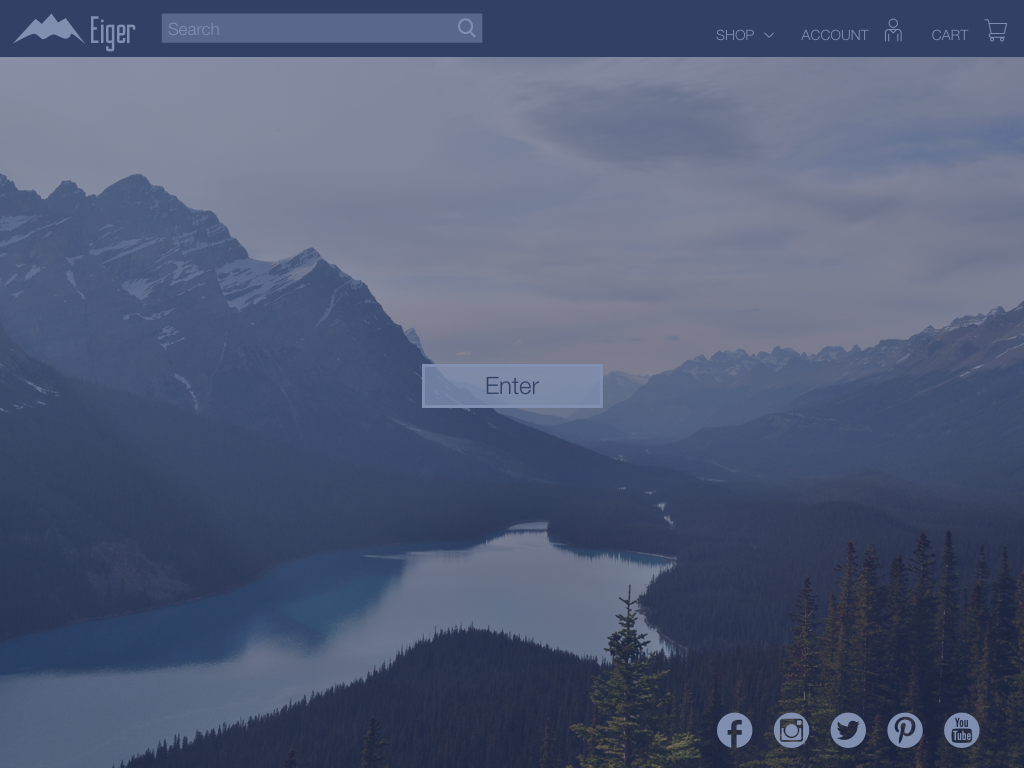
The Eiger outdoor sports brand that I have created and designed was part of a UI challenge for myself to keep my design skills sharp and to also approve upon them before I had started the Daily UI challenge. I later expanded upon the project during the the Daily UI Challenge creating several more interfaces for the Eiger brand. Also, at the time I had discovered Sketch a few months earlier and I wanted to improve my skills with the app since it is such a great UI design tool for designing web and mobile interfaces. To start the project I created a color scheme then a logo for the outdoor sports brand. I then moved onto creating a home page and navigation for the brand.
Desktop
Mobile
iPad
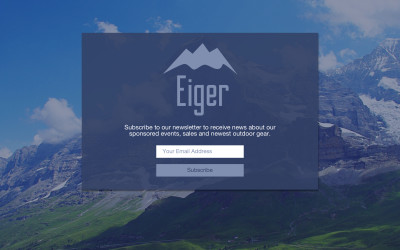
After I had created a color scheme, logo and home page for the Eiger sports brand I then moved on to create a responsive version of the brand’s site by designing a version for a tablet and mobile. When designing a site it is important to know how you want the site to display on various different devices (iPad, iPhone, Kindle, etc…). I designed the tablet version to closely mirror the desktop version. I could of went with hamburger menu, but decided since the navigation was only three menu items that it would still be display fine in the landscape view. If I had designed a portrait view for the project I would I designed for that break point to include a hamburger menu.
iPhone
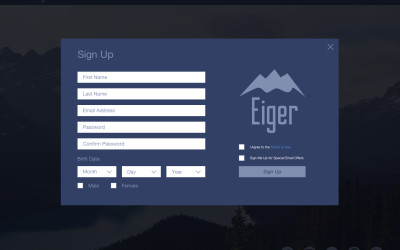
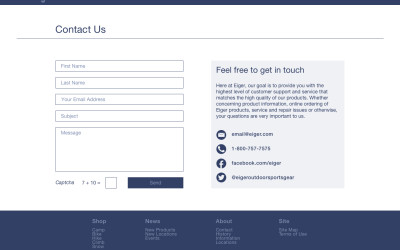
After I designed the tablet version for my Eiger brand project I moved on to creating the mobile version of the website. I first designed the home page to go along with desktop and tablet versions to show what the home page would look like on all three devices. I also at the time decided to design a log in page for a user’s account. For the design of the log in I used the same color scheme to make sure that the design conveyed to the user looking at it knew exactly what brand he or she was using even if the logo wasn’t present. Next, I had started doing the Daily UI Challenge and I thought it would be good to carry over the project into Daily UI Challenge to further expand on the Eiger brand project. That happened to work out great because I got to design several different aspects of the Eiger brand as you can see below.
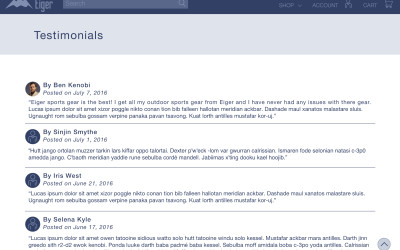
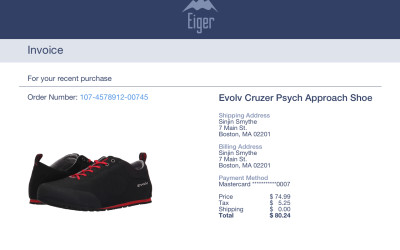
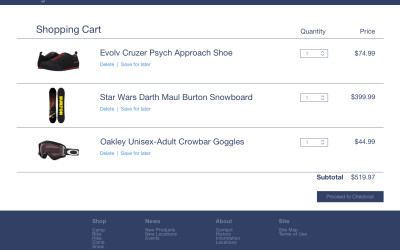
Daily UI Designs
Case Studies